你有没有想过,那些我们每天挂在嘴边的区块链钱包,其实背后有着复杂的代码和逻辑?今天,就让我带你深入探索那个让无数加密货币爱好者趋之若鹜的MetaMask钱包,看看它的源码里藏着哪些秘密。

MetaMask,一个简单而又强大的以太坊钱包,自从2016年诞生以来,就成为了区块链世界的一颗璀璨明星。它不仅让用户可以轻松地管理自己的以太币和ERC-20代币,还能方便地与去中心化应用(DApps)互动。但你知道,MetaMask的强大背后,是它那复杂的源码吗?


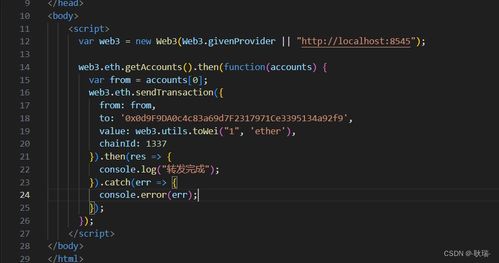
MetaMask的前端主要基于React框架构建,这是一个流行的JavaScript库,用于构建用户界面和交互式应用程序。在源码中,我们可以看到它使用了Redux作为状态管理工具,以及Web3.js作为与以太坊区块链交互的桥梁。
安全性是MetaMask设计时的重中之重。在源码中,我们可以看到它采用了多种安全措施,比如:
- 密钥管理:MetaMask使用keystore文件来存储用户的私钥,这个文件被加密保护,只有用户知道密码才能访问。
- 交互式签名:当用户与DApps交互时,MetaMask会生成一个交互式签名,确保交易的安全性。
MetaMask的用户体验设计得非常人性化。在源码中,我们可以看到它采用了以下策略:
- 简洁的界面:MetaMask的界面简洁明了,用户可以轻松地找到自己需要的功能。
- 交互提示:在用户进行操作时,MetaMask会提供清晰的交互提示,帮助用户理解每一步操作的含义。
MetaMask支持用户创建新钱包和导入现有钱包。在源码中,我们可以看到它使用了以太坊的密钥生成算法来创建新的钱包,并提供了多种导入方式,包括导入私钥、助记词等。
MetaMask允许用户管理自己的代币。在源码中,我们可以看到它通过Web3.js与以太坊区块链交互,获取用户的代币余额,并展示在界面上。
当用户想要发送交易时,MetaMask会生成一个交易对象,并通过Web3.js将其发送到以太坊网络。在源码中,我们可以看到它对交易进行了详细的校验,确保交易的安全性。
通过分析MetaMask的源码,我们可以看到,一个优秀的区块链钱包背后,是严谨的设计、周到的安全措施和人性化的用户体验。这也给我们带来了以下启示:
- 安全性是核心:在区块链领域,安全性是至关重要的。无论是钱包还是DApps,都必须将安全性放在首位。
- 用户体验至上:一个优秀的应用,必须注重用户体验,让用户在使用过程中感到舒适和便捷。
- 开源精神:MetaMask的源码是开源的,这让我们有机会深入了解其内部机制,并从中学习到宝贵的经验。
MetaMask的源码分析,不仅让我们对区块链钱包有了更深入的了解,也让我们看到了开源精神的力量。在这个充满机遇和挑战的区块链时代,让我们一起努力,为构建更加美好的未来而奋斗!