你有没有想过,在浩瀚的区块链世界里,有一个小小的钱包,它就像你的数字银行一样,随时随地帮你管理着加密货币和NFT?没错,说的就是那个神奇的Metamask!今天,就让我带你一起探索如何用JavaScript(简称JS)这个编程小能手,和Metamask这个数字钱包来一场亲密接触吧!

想象你有一个小钱包,里面装满了各种加密货币,比如比特币、以太坊、莱特币等等。Metamask就是这样一个数字钱包,它不仅帮你保管这些宝贝,还能让你在支持它的网站上轻松进行交易。

JavaScript,简称JS,是一种轻量级的编程语言,它可以让你的网页变得更加生动有趣。而当你把JS和Metamask结合起来,就能在网页上实现各种神奇的功能,比如查询账户余额、发送交易、管理NFT等等。

首先,你得在浏览器上安装Metamask插件。打开Chrome或Firefox浏览器,访问Metamask官网(https://metamask.io/),点击“Get MetaMask”按钮,然后按照提示完成安装。
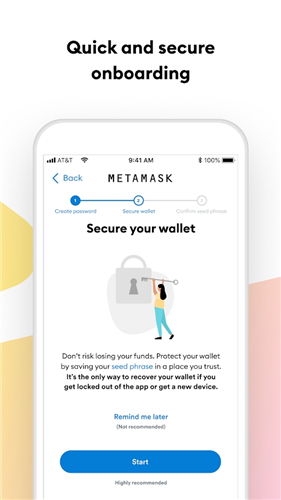
安装完成后,打开Metamask插件,你会看到一个“Get Started”页面。在这里,你可以选择创建一个新的钱包账户。点击“Create a Wallet”按钮,然后设置一个强密码,并记下你的助记词。助记词就像你的钱包钥匙,一旦丢失,里面的宝贝可就找不回来了哦!
现在,你已经拥有了Metamask钱包,接下来就是用JavaScript来和它亲密接触了。
```javascript
if (typeof window.ethereum !== 'undefined') {
console.log('Metamask is installed!');
} else {
console.log('Metamask is not installed. Please consider installing it.');
```javascript
async function connect() {
try {
const accounts = await window.ethereum.request({ method: 'eth_requestAccounts' });
console.log('Connected accounts:', accounts);
} catch (error) {
console.error('Error connecting to Metamask:', error);
```javascript
async function getBalance() {
try {
const accounts = await window.ethereum.request({ method: 'eth_getBalance', params: [accounts[0], 'latest'] });
console.log('Account balance:', web3.utils.fromWei(accounts, 'ether'));
} catch (error) {
console.error('Error getting account balance:', error);
```javascript
async function sendTransaction() {
try {
const accounts = await window.ethereum.request({ method: 'eth_sendTransaction', params: [transactionParams] });
console.log('Transaction hash:', accounts);
} catch (error) {
console.error('Error sending transaction:', error);
```javascript
async function getNFTs() {
try {
const accounts = await window.ethereum.request({ method: 'eth_getNFTs', params: [accounts[0]] });
console.log('NFTs owned:', accounts);
} catch (error) {
console.error('Error getting NFTs:', error);
通过JavaScript和Metamask,你可以在网页上实现各种区块链应用。无论是查询账户余额、发送交易,还是管理NFT,都能轻松搞定。快来试试吧,让你的网页变得更加神奇吧!