亲爱的读者们,你是否曾好奇过那个神奇的MetaMask钱包背后的代码是如何运作的?今天,就让我带你一起揭开MetaMask的神秘面纱,深入解析它的代码世界!

MetaMask,一个以太坊钱包浏览器扩展,自从2016年诞生以来,就成为了以太坊生态中不可或缺的一部分。它不仅让用户能够轻松地管理以太币和其他ERC-20代币,还提供了与去中心化应用(DApp)交互的便捷途径。

MetaMask的代码结构可以分为以下几个部分:
1. 前端界面:负责展示钱包界面,包括账户管理、交易记录、网络设置等。
2. 后端逻辑:处理用户操作,与以太坊网络进行交互,包括交易发送、合约调用等。
3. 钱包核心:负责存储用户私钥、管理账户、处理交易等核心功能。

MetaMask的前端界面主要由HTML、CSS和JavaScript组成。以下是一些关键组件:
1. 账户管理:展示用户账户列表,包括账户余额、地址等信息。
2. 交易记录:展示用户交易记录,包括交易类型、金额、时间等。
3. 网络设置:允许用户切换网络,如主网、测试网等。
前端界面与后端逻辑通过JavaScript进行交互,实现用户操作与钱包功能的联动。
MetaMask的后端逻辑主要基于Web3.js库实现,以下是一些关键功能:
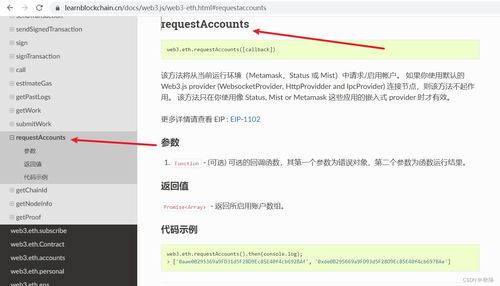
1. 连接以太坊网络:通过Web3.js连接到以太坊网络,获取区块链数据。
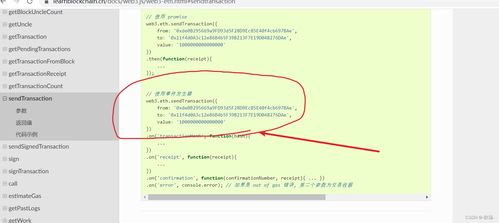
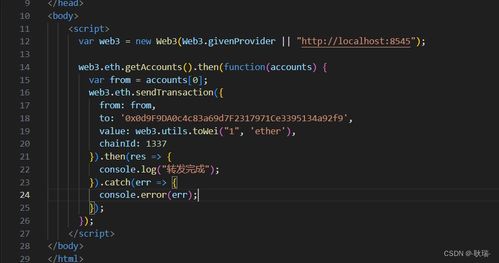
2. 交易发送:使用Web3.js发送交易,包括转账、合约调用等。
3. 合约调用:与以太坊智能合约进行交互,获取或修改合约数据。
后端逻辑还负责处理用户操作,如账户切换、网络切换等。
MetaMask的钱包核心是整个钱包的核心功能,以下是一些关键点:
2. 账户管理:创建、导入、删除账户,管理账户信息。
3. 交易管理:发送、接收、撤销交易,管理交易记录。
钱包核心还负责处理加密和解密操作,确保用户数据安全。
通过对MetaMask代码的解析,我们可以看到,这个钱包背后是一个庞大而复杂的系统。它不仅提供了便捷的以太坊钱包功能,还与去中心化应用紧密相连,为用户带来了全新的体验。
当然,这只是MetaMask代码世界的一角。如果你对区块链技术感兴趣,不妨深入研究它的源码,探索更多奥秘。相信我,这将是一次充满挑战和收获的旅程!
让我们一起期待MetaMask在未来带给我们更多惊喜吧!