你有没有想过,那个小小的狐狸图标背后,竟然隐藏着如此强大的功能?没错,说的就是MetaMask——这个以太坊钱包界的明星。那么,这个神奇的MetaMask究竟是用什么开发的呢?今天,就让我带你一探究竟,揭开它的神秘面纱!

MetaMask,这个看似普通的浏览器插件,其实背后有着一段不平凡的故事。它是由区块链软件技术公司ConsenSys开发的。ConsenSys成立于2014年,是一家专注于以太坊生态系统建设的公司。他们致力于推动区块链技术的发展,让更多的人能够享受到去中心化金融(DeFi)带来的便利。

那么,MetaMask究竟是用什么技术开发的呢?下面,我们就来一探究竟。
1. 前端技术:MetaMask的前端主要使用了HTML、CSS和JavaScript。这些技术是构建网页的基础,也是MetaMask能够与用户进行交互的关键。
2. 钱包技术:MetaMask的核心功能是钱包,它使用了以太坊的钱包技术。这种技术允许用户存储以太币和ERC-20代币,并且能够与区块链进行交互。
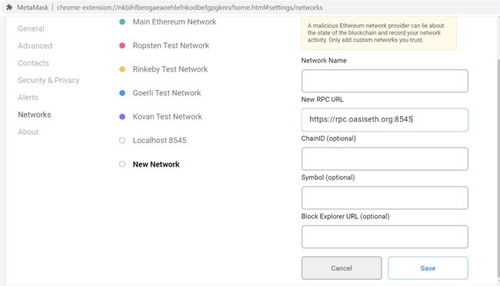
3. 区块链交互:MetaMask与区块链的交互是通过JSON-RPC协议实现的。这个协议允许MetaMask向以太坊网络发送请求,并接收响应。
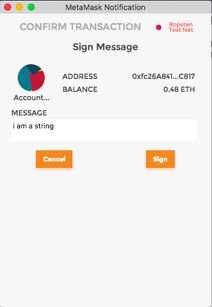
4. 加密技术:为了保护用户资产的安全,MetaMask使用了加密技术。这些技术包括ECDSA(椭圆曲线数字签名算法)和AES(高级加密标准)。

那么,开发者是如何使用这些技术来开发MetaMask的呢?下面,我们就来了解一下MetaMask的开发环境。
1. 开发工具:MetaMask的开发主要使用了以下工具:
- Node.js:这是一个JavaScript运行时环境,用于执行JavaScript代码。
- Yarn:这是一个JavaScript包管理器,用于管理项目依赖。
- Truffle:这是一个以太坊开发框架,用于编写、测试和部署智能合约。
- 编写智能合约:使用Solidity语言编写智能合约。
- 部署智能合约:使用Truffle将智能合约部署到以太坊网络。
- 开发前端界面:使用HTML、CSS和JavaScript开发前端界面。
MetaMask之所以能够成为以太坊钱包界的明星,离不开它的优势:
1. 易用性:MetaMask的界面简洁明了,用户可以轻松地管理自己的资产。
2. 安全性:MetaMask使用了先进的加密技术,保护用户资产的安全。
3. 兼容性:MetaMask支持多种浏览器,包括Chrome、Firefox和Brave。
4. 社区支持:MetaMask拥有庞大的社区支持,用户可以在这里找到各种资源和帮助。
MetaMask,这个小小的狐狸图标,背后隐藏着强大的技术实力。它不仅是一款钱包,更是一个连接用户与去中心化金融世界的桥梁。通过了解MetaMask的开发过程,我们不禁感叹,原来这个小小的插件,竟然凝聚了如此多的智慧和努力。未来,随着区块链技术的不断发展,相信MetaMask将会带给我们更多的惊喜!