你是不是也和我一样,喜欢在网页上留下自己的联系方式,让别人一看到就能轻松联系上你呢?今天,我就要来和你分享一个超实用的技能——如何用Skype a设置你的在线联系方式,让你的网页瞬间变得高大上!

首先,你得知道什么是Skype a。简单来说,它就像是一个魔法按钮,可以让你的网页访客直接通过点击,就能和你通过Skype进行通话或者添加你为好友。是不是听起来就有点小激动呢?

1. 准备Skype账号:当然,这得先有个Skype账号。如果你还没有,赶紧去注册一个吧!
2. 获取Skype登录你的Skype账号,找到你想分享的Skype ID。复制这个ID,我们稍后会用到。
3. 编写HTML代码:打开你的网页编辑器,比如Dreamweaver或者直接用记事本。按照以下格式编写你的Skype a代码:
```html
?call\ target=\_blank\>点击这里,和我Skype聊天!
```
注意哦,这里的`<你的Skype ID>`需要替换成你刚才复制的Skype ID。
4. 添加样式(可选):如果你想让这个按钮看起来更漂亮,可以给a添加一些CSS样式。比如:
```html
```
然后把这段样式代码放在你的HTML文件的`
`部分。5. 插入到网页中:现在,你可以把写好的a代码复制到你的网页中,或者直接拖拽到网页编辑器中。

1. 设置默认动作:默认情况下,点击Skype a会直接发起通话。如果你想设置其他动作,比如添加好友,可以在链接中添加参数。比如:
```html
?add\ target=\_blank\>点击这里,加我为好友!
```
2. 检测Skype客户端:如果你担心访客没有安装Skype客户端,可以使用JavaScript来检测。这里有一个简单的例子:
```html
?call\ onclick=\return skypeCheck();\>点击这里,和我Skype聊天!
```
这样,如果访客没有安装Skype,页面会自动弹出下载提示。
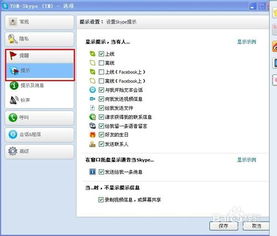
3. 定制Skype:Skype还允许你自定义,让你的Skype状态在网页上显示。你可以在Skype客户端中设置你的状态,然后在网页上使用以下代码:
```html
?call\ target=\_blank\ class=\skype-status\>Skype Me!
```
然后在CSS中设置`.skype-status`类的样式,比如:
```css
.skype-status {
display: inline-block;
padding: 5px 10px;
background-color: 00aff0;
color: white;
border-radius: 3px;
}
```
通过以上步骤,你就可以在你的网页上设置一个实用的Skype a了。这不仅能让你的访客更容易联系到你,还能让你的网页看起来更加专业和友好。快去试试吧,让你的网页焕然一新!