亲爱的读者们,你是否曾想过,在浏览网页的同时,还能轻松地与区块链世界互动呢?这就是今天我要跟你分享的神奇工具——Metamask与前端页面的交互之旅。想象你正坐在电脑前,浏览着网页,突然,一个按钮跳了出来,告诉你:“点击我,就能进入区块链的世界!”这听起来是不是很酷?那就让我们一起揭开这个神秘的面纱吧!

首先,让我们来认识一下Metamask。它是一款以太坊钱包,同时也是一款浏览器扩展。简单来说,它就像一个桥梁,连接着现实世界和区块链世界。通过Metamask,你可以轻松地存储以太币和ERC-20代币,还能与去中心化应用(dApps)进行交互。
那么,如何安装Metamask呢?其实很简单,只需在Chrome、Firefox等浏览器上安装即可。安装成功后,你会在浏览器的右上角看到一个Metamask的图标,这就意味着你已经拥有了你的区块链小助手。

接下来,让我们来看看前端页面。前端页面是用户与Metamask交互的舞台。在这个舞台上,你可以通过JavaScript代码与Metamask进行通信,实现各种酷炫的功能。
那么,如何让前端页面与Metamask进行交互呢?这里有一个简单的例子:
```javascript
// 引入MetaMask检测库
// 检测Metamask是否已安装
const provider = await detectEthereumProvider();
if (provider) {
// 连接到Metamask
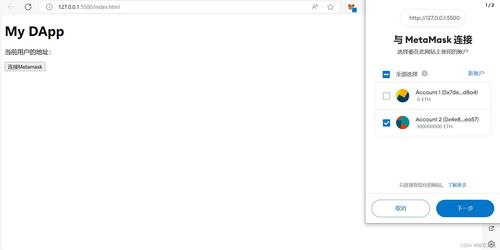
const accounts = await provider.request({ method: 'eth_requestAccounts' });
console.log('Connected accounts:', accounts);
} else {
console.log('MetaMask is not installed');
这段代码的作用是检测Metamask是否已安装,并尝试连接到它。如果连接成功,你会在控制台看到连接到的账户信息。

除了与Metamask进行基本的交互外,你还可以通过前端页面与智能合约进行交互。这就像是在区块链世界中,你拥有了自己的舞台,可以尽情地表演。
以下是一个简单的例子,展示如何通过前端页面调用智能合约的函数:
```javascript
// 引入web3库
// 创建web3实例
const web3 = new Web3(window.web3.currentProvider);
// 加载智能合约
const contract = new web3.eth.Contract(abi, contractAddress);
// 调用智能合约的函数
const result = await contract.methods.someFunction().call();
console.log('Result:', result);
这段代码的作用是创建一个web3实例,加载智能合约,并调用其函数。你可以在控制台看到函数的返回值。
在使用Metamask与前端页面交互时,需要注意以下几点:
1. 确保你的前端页面已经引入了必要的库,如MetaMask检测库和web3库。
2. 在调用智能合约的函数时,要确保你已经加载了正确的智能合约。
3. 注意安全,不要泄露你的私钥。
通过本文,我们了解了Metamask与前端页面的交互。这个神奇的组合,让区块链世界变得更加触手可及。现在,你可以在浏览器中轻松地与区块链世界互动,体验前所未有的乐趣。
那么,还在等什么呢?快来开启你的区块链之旅吧!