你有没有想过,在网站上添加一个超酷的WhatsApp按钮,让你的客户瞬间就能和你畅聊无阻呢?想象他们点击一下按钮,就能直接跳转到聊天界面,是不是感觉超级方便呢?今天,就让我带你一步步揭开这个神秘的面纱,教你如何轻松地在自己的网站上添加一个炫酷的WhatsApp按钮吧!

你知道吗,WhatsApp已经成为全球最受欢迎的即时通讯工具之一。它不仅方便快捷,而且安全性高,是商家与客户沟通的绝佳选择。在网站上添加WhatsApp按钮,有以下几点好处:
1. 提升用户体验:一键聊天,让客户感受到你的热情和专业。
2. 增加客户转化率:快速响应客户咨询,提高成交机会。
3. 降低沟通成本:无需通过其他渠道转接,直接在WhatsApp上沟通,节省时间和精力。

在开始添加WhatsApp按钮之前,你需要准备以下几样东西:
1. 一个漂亮的WhatsApp图标:可以在网上搜索,或者使用在线图标制作工具制作。

- 在百度或Google搜索“WhatsApp图标”,挑选一个你喜欢的图标。
- 将图标上传到你的网站,或者使用在线图标库。
- PC电脑端`WhatsApp`
- 手机移动端`WhatsApp`
- 其中,`phone`后面是你的电话号码,`text`后面是发送的文本信息。
- 将获取到的WhatsApp链接复制到图标下方。
- 例如:`![]() 点击聊天`
点击聊天`
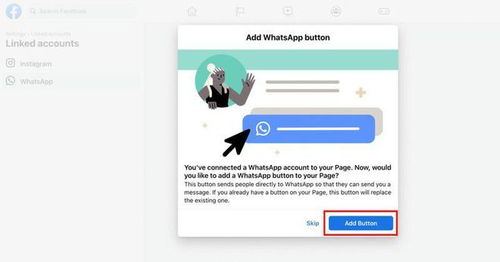
- 如果你是使用WordPress建站,可以在“外观”-“编辑”中找到`header.php`或`footer.php`文件,将代码粘贴到合适的位置。
- 如果不是WordPress,你可能需要请懂代码的朋友帮忙,将代码添加到所有页面的``中。
- 确保你的链接格式正确,且手机已安装WhatsApp应用。
- 检查你的网站是否支持`whatsapp://`协议。
- 当然可以!你可以使用CSS样式来美化你的按钮,让它更符合你的网站风格。
- 当然可以!你可以在每个页面的相应位置添加按钮代码。
添加WhatsApp按钮,让你的网站焕发新的活力!通过这个简单的操作,你不仅能提升用户体验,还能提高客户转化率。快来试试吧,让你的网站焕然一新!